var a={1,2,3}
var b=a //b={1,2,3}
var b={1,2,3,4,5}
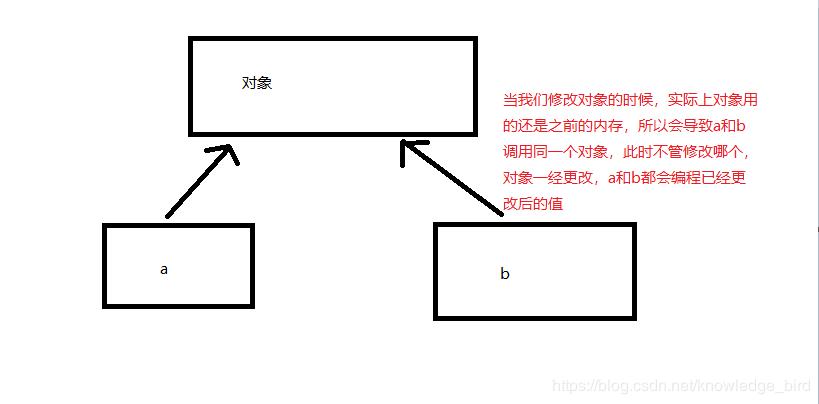
console.log(a) //a={1,2,3,4,5}1234此时我们可以发现当我们修改b对象的时候会将a对象的内容也进行修改如图:

面对这样的结果,前端JavaScript有两种解决方案
一种是使用json的方式, let list = JSON.parse(JSON.stringify(this.state.list));
另一种是使用ES6的方式let list = Object.assign([…this.state.list], []);
这边的…this.state.list是react中展开数组的方式
以上就是react数组的详细内容,更多请关注php知识-学习天地 www.lxywzjs.com其它相关文章!














